現在このブログは「Arkhe」を使用しています。「Cocoon」は使用していません。
WordPressテーマを変えた理由
リニューアル工事が終わりました
サイトリニューアル工事は予想以上にうまくいきましたので、昨日3月18日付で完了としました。
奇しくも3月18日は、前身サイト「ぷよぷよ王国」オープン日であり、ぷよぷよ王国から通算すると、2010年のオープンから9年が経ちました。

今回もWordPressテーマを変更する大改修となりました。変更後のテーマはわいひらさん制作の「Cocoon」という日本製無料テーマです。

わいひら氏は過去にド定番だったテーマ「Simplicity」を作られた方であり、「寝ログ」でも名の知れた方です。「Cocoon」はその「Simplicity」をより進化させたテーマで、デザイン性などがとても良くなっています。
・・・このブログを隅から隅まで読んでいる方は、もうお気づきかもしれません。
テストブログで使っていたらとても魅力を持って自分でも使いたくなっちゃった、というオチにw

一応、建前は5周年記念ということにしてあります^^;
LION MEDIAで感じた不満
これまで1年以上「LION MEDIA」を使ってきました。
LION MEDIAもデザイン性が高く素晴らしい無料テーマなのですが、使っていく中でいろいろな不満を感じました。
- 設定できるロゴサイズが小さく、ロゴが目立ちにくい
- カテゴリが一つしか選べない
- Adsenseを入れるとレイアウトがズレる
- 広告機能が今一歩
- 「前・次の記事」が表示できなかった
とくにカテゴリが一つしか選べないのは困ったもんで、例えば
の記事をカテゴリにすると”鉄道模型”にも”カメラ”にも該当すると思います。こういう記事を書き上げるときに不便なのです。
<スポンサードリンク>
カスタマイズ性の高さがいい!

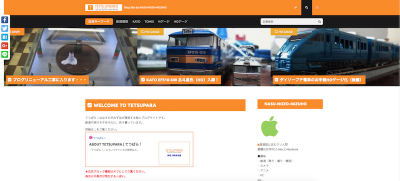
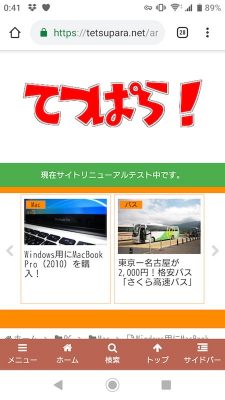
早速ですが、変更後のキャプチャーです。
素の状態では具無しラーメンのごとくシンプルですが、設定をいろいろいじってあげることで個性を出すことができます。
その設定もCSSをいじる、とかではなく「Cocoon設定」の項目から簡単にできます。
スキンが22種類あり、そのスキンをいじるだけでもかなり見栄えが良くなります。てつぱら!ではスキンを「Fuwari和色・海老茶」にし、テーマカラーを従来通りのオレンジとしました。
リンクカードや吹き出しも別プラグインなしで使うことができ、かなり高機能です。
※見出しだけ仕様が合わず以前使ってたTOCプラグインを使うことにしました。
ヘッダーは固定画像とロゴを別々に入れることが可能だったので、それぞれ入れてみました。
ヘッダーの下にカルーセルも置いています。これはLION MEDIAで気に入っていた「ピックアップ記事」の代替となるもので、注目記事カテゴリを新たに新設の上でピックアップできるようにしています。
トップページ等のカスタマイズは、以下のサイトを参考にしました。ありがとうございます。


スマホ版で起きていたAdSense広告によるレイアウトのズレもなくなり、スマホ版での見栄えが劇的に改善しています。
ロゴも変えました

このロゴは旧ロゴです。
5周年ということもあり、心機一転してロゴを変えました。
リンクページに新ロゴ仕様のバナーも作成済みです。
これからも
というわけで、リニューアルした当ブログを今度もどうぞよろしくお願いします!
【追記】GoogleのAMP対応化について
AMP対応化が終了しました。3月24日より、スマホ版にてAMP対応ページをご覧いただけるようになっています。対応したのは各記事ページと固定ページで、URLの後ろに「?amp=1」を付ければGoogle検索以外からでも閲覧できます。
“AMP”とはGoogleが推し進めるサイトを速く表示させるための技術で、AMP専用のHTMLを用意するなどの対応が必要ですが、Cocoonの場合はワンクリックで完了できちゃいます。
流れとしては、以下の4つのみです。
- Google AdSenseの「AMP自動広告」を有効化
- Cocoon設定でAMPをオン
- 公式テストツールに従ってエラー修正
- その他必要に応じて各ASPのAMP広告を用意
当方が対処したエラーは3つ。
- CSSサイズ大きすぎ! → 小テーマのCSSを適用させない設定にして対処
- AfbのローテーションバナーがNG → 削除で対処
- AmazonアソシエイトでNG → 以下の方法で対応
公式テストツールでの対応も確認できているので、数日中にはGoogle検索で出たときにAMPのマークが表示されるものと思われます。
子テーマCSSを適用していないので見出し等に一部表示が異なりますのでご了承ください。また、カルーセルや検索バー等の一部は非表示です。
念の為ですが、BingなどGoogle以外で検索すると従来通り通常ページで出てくるのには変わりありませんのであしからず・・・^^;


最後まで読んでいただき、
ありがとうございました!

こちらもチェックしてみてください!