東邦高校
春のセンバツ優勝おめでとうございます!!
愛知県民として素直に嬉しいのと、平成の最初と最後を優勝で結ぶという奇跡まで起こしてくれたことに感謝です!!
【 決勝戦🔥ハイライト 】#東邦(愛知) 6-0 #習志野(千葉)
8回裏 東邦・5番長屋の打席。
ライトへの犠牲フライで追加点‼️#平成最後の #センバツ #高校野球 #甲子園 pic.twitter.com/cFwRRfqX2K— センバツLIVE! 毎日新聞×MBS (@SenbatsuLIVE) 2019年4月3日
第91回 #選抜高校野球 の決勝戦、#習志野高校―#東邦高校。30年ぶりの優勝を #東邦 が決めました。#平成 最初と #平成最後 のセンバツ王者は東邦高校です。写真特集を更新しています。https://t.co/ZjM3opyYqy #センバツ #選抜甲子園 #甲子園 #選抜高校野球大会 #優勝 pic.twitter.com/vvsxrYbyHO
— 毎日新聞写真部 (@mainichiphoto) 2019年4月3日
さて、今日は半月ぶりのWordPress基本講座です。今回は「固定ページ」の使い方についてです。
固定ページとは?
WordPressの「固定ページ」は、ブログの投稿ページとは異なり、いつでも閲覧してもらいたい情報を掲載するのに便利なページです。
- 会社のホームページなら会社の情報やお問い合わせのページ
- お店のサイトならメニュー・アクセス・営業時間等の基本情報などのページ
- 趣味ブログなら自己紹介のページ
などをそれぞれ作るのに便利です。
<スポンサードリンク>
固定ページの作り方
今回は趣味ブログ「イトケンの隠れ家」ですので、自己紹介ページを作ってみます。
まず、左のバーから「固定ページ」→「新規追加」をクリックします。

固定ページエディタは投稿ページのと同じなので、投稿ページと同じ要領で作っていきます。
https://asobu.blog/archives/1176

完成したページはこんなふうになります。ページデザイン等は普通の投稿ページとほぼ変わりませんが、デフォルトの状態ではコメント機能が有効になっていないなどの点で違いがあります。
ヘッダーメニューにリンクを表示
アクセスしやすくなるように、タイトル下のヘッダーメニューに固定ページへのリンクを挿入しましょう。

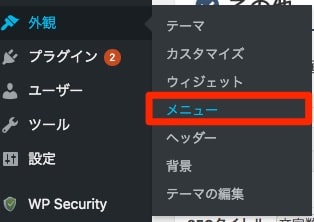
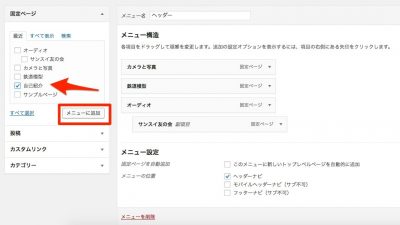
ダッシュボードの左バー「外観」→「メニュー」と進みます。

左のメニューにある「自己紹介」にチェックを入れ、「メニューに追加」をクリックします。

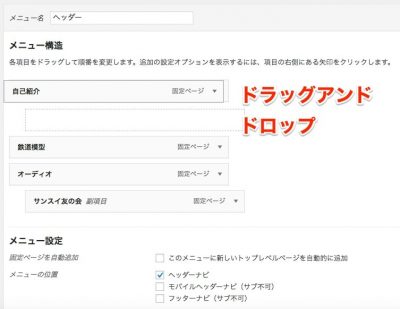
すると、一番下(実際の表示にすると一番右)に「自己紹介」が追加されるので、これをドラッグアンドドロップで任意の位置まで動かします。
一番上にするとメニューの一番左に表示されます。

最後に右の「メニューを保存」をクリックして終わりです。
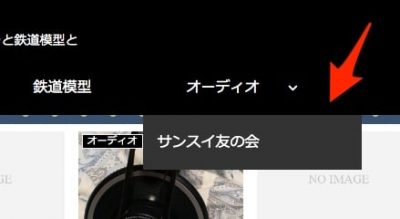
また、このメニュー項目は「副項目」も設定できます。「副項目」にすると、こんな感じでマウスホバーするとドロップダウンの形で表示されます。

固定ページのまとめ
固定ページは投稿ページと同じように作ることができますが、表示される場所などに違いがあります。
いつでもアクセスしてもらいたい基本的な情報を固定ページを使って上手く表示できるようにしましょう。
★鉄道模型の所有状況は随時更新しています。
★オーディオシステムの構成も随時更新しています。
★何でも聞いてください。
https://peing.net/ja/mc313_8507