ポケモン剣盾にハマってしまい、ブログを一週間近く執筆していませんでした(笑)
これから予約しているNゲージの発売ラッシュ[1]KATOのトワイライトエクスプレス瑞風と鉄コレ・叡山電車700系2種が28日予定で、マイクロエース京阪800系が12月5日予定が続くので、またまた更新スピードが一時的に落ちちゃうと思います。

大ネタを出すと疲れちゃうので、今日は小記事として前から作っていた姉妹サイトを紹介します。
「てつぱら!アーカイブ」WordPress化しました
「てつぱら!アーカイブ」はもともと2月の新旧分離の際に、過去の記事をアーカイブするサイトとして作られたもので、しばらく「さくらのブログ」上で運営をしていましたが、本館のレンタルサーバーをさくらのレンタルサーバからConoHa WINGへ変えたため、移転の必要が出てきました。
そこで、記事を移転しやすく、かつ管理が容易になるよう、WordPress化することにしました。
せっかくならば、と思い、テーマを自作することにしました。
テーマを自作するメリット
今回テーマを自作したのは、現職場でWeb開発やデザインを行っていて、”WordPressを使ったWebデザインを実務で使えるようにする”ために、まずは自分のサイトで練習をしてみようと思ったのです。
テーマを自作するメリットとしては、
- プラグイン無しで高機能なサイトが作れる。よって、軽量なブログにできる
- オンリーワンのデザインに仕立てあげられる。オリジナリティーが高い
などです。
個人ブログなんかは既存テーマを使われている方も多いですが、企業や団体などの場合は、基本的にテーマを自作されるケースが大半でしょう。
なので、会社が受託でWordPressサイトを作っていくとなると、テーマ自作のスキルがどうしても必要になってくるのです。
とはいえ、最初からタグ打ちでサイトを作っていくスキルはないので、まずは参考サイトの情報やソースをもとに、HTMLとPHPとCSSの仕組みを知ることにしました。
基本となる骨組みは、こちらの参考サイト様のソースを基本にしています。

このサイトのソースを丸コピするだけでもそれなりのWordPressブログが出来上がります。
この骨組みを基本に、オリジナリティーが出るよう細部をCSSや追加PHPで肉付けをしていきました。
記事一覧のデザインは、ここ本館で使っているものに準じています。カテゴリの色分けも本館と共通で使っています。
カテゴリウィジェットもアイコンとカテゴリカラーを反映させています。まだこれは未完成で、小カテゴリの幅を狭めようと思ってます。
こちらもまだ作り途中ですが、各タグもアイコンや色を分けるなどして、探しやすくする工夫をしています。タグアイコンについては、本館にフィードバックさせています。
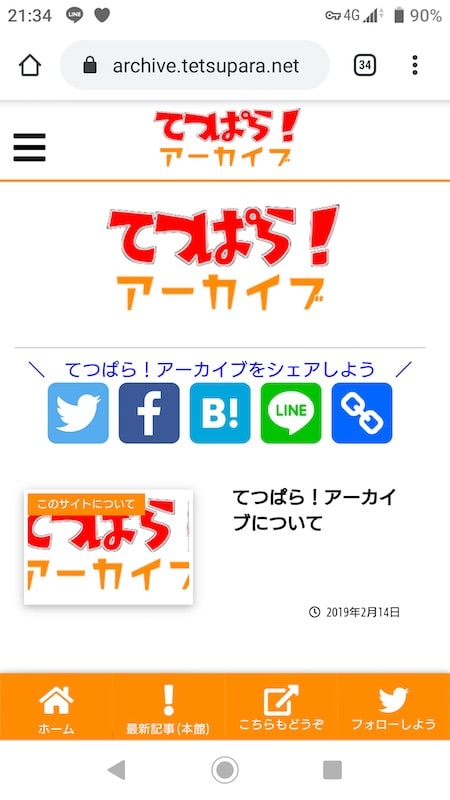
モバイル版については、本館のモバイル版同様に、固定のタイトルバー(ハンバーガーボタン付)とメニューバーを設けました。「てつぱら!アーカイブ」では横幅800px以下のデバイスでモバイル版になります。
サイト自体はほとんどがPHPとCSSのみで機能していて軽快に動いてるかと思います(ハンバーガーボタンだけjQueryを使用しています)
今回、テーマを自作したことで、WordPressの仕組みやプラグインに頼らずに機能を追加する方法などが学べ、それほど複雑でないサイトであれば、自作テーマでも色々行けそうだな、という手応えを得ました。
過去記事の移植状況
新旧分離以来続いている過去記事の移植は、今日時点で9割を超えていて、年内には終了できる予想です。
「てつぱら!アーカイブ」には今年公開分の最新記事は現時点では移植しませんが、今後記事が古くなってきた際に随時移植することもあるかもしれません。
ここ本館だけでなく、「てつぱら!アーカイブ」もぜひ見てシェアいただければ、と思っています。
<スポンサードリンク>
「てつぱら!写真さんぽ」開設
こちらもテーマ自作のために新設したサイトですが、「てつぱら!写真さんぽ」というサイトも作成しました。
「てつぱら!写真さんぽ」は、大半の写真が撮って保存されて終わっていたので、皆さんに作例を見ていただけるようにした“常設仮想写真館”です。



こちらも骨組みは全く同じもので、写真サイトに適するよう、記事一覧(アーカイブ)部分は写真のみにするなど、共通化できそうなところは共通化しつつも、差別化を一応図っているつもりです。

現在はまだ作例が非常に少ないですが、過去の作例も含めて今度随時追加していこうと思ってますので、「写真さんぽ」のほうもチェックいただけると嬉しいです。

本館と共通にした部分
- テーマカラー(#ff8c00)
- H3見出しデザイン
- 2カラム
- レスポンシブデザイン
以上、今日は姉妹サイトのご紹介でした。
脚注
| ↑1 | KATOのトワイライトエクスプレス瑞風と鉄コレ・叡山電車700系2種が28日予定で、マイクロエース京阪800系が12月5日予定 |
|---|