WordPressの初歩的なことを解説するシリーズの2回目です。前回はこちら
今回は、ブログ記事の基本的な書き方を紹介します。
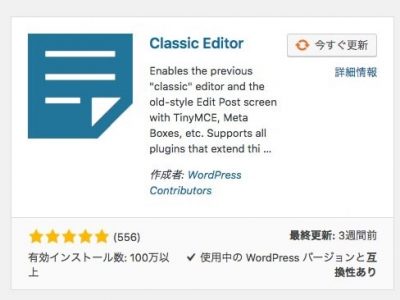
Classic Editorのインストール
WordPress5になって以降、新エディターがデフォルトとなりましたが、現状では不具合が多いので旧式のエディター「Classic Editor」を導入します。
左サイドバー「プラグイン」→「新規追加」から「Classic Editor」を検索し、追加・有効化します(レンタルサーバーによってはすでに導入済で有効化のみ必要なところもあります)
Classic Editorを導入したあとでサイドバーの「投稿」→「新規追加」と進むと、以下のような画面で記事を追加編集できます。
タイトルエリアにタイトルを、本文エリアに本文を入力していきます。
ビジュアルモードとテキストモードがあり、ビジュアルモードではタグ打ち不要で入力や編集ができます。テキストモードはタグ打ちで入力するモードです。
[adchord]
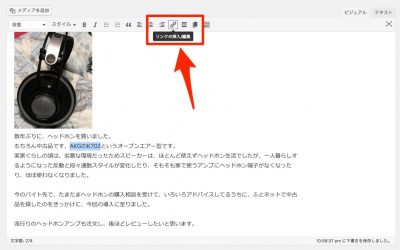
リンクの挿入
内部リンク・外部リンクともにやり方はほぼ同じです。
リンクを付けたい部分を選択し、上部のリンクアイコンをクリックします。
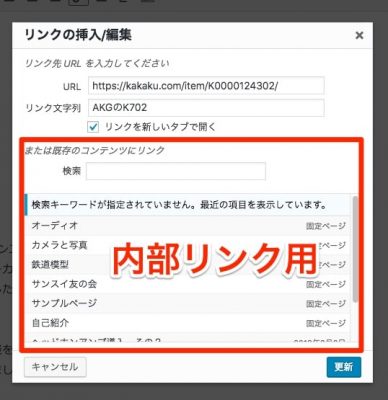
そうするとフロートでURL入力欄が出るのでそこへURLを入力します。
フロートの歯車をクリックすると、より詳細な設定が可能で、新しいタブで開く設定ができるほか、内部リンクについては下部に項目が用意されているのでURLを入力せずとも選択できます。内部ページの検索も可能です。
画像(メディア)を挿入
WordPressでいう「メディア」とは、画像の他に、音声、動画、PDF等の文書ファイルをまとめた呼び方です。
ここでは、画像を挿入してみましょう。
まず上部の「メディアを追加」をクリック。
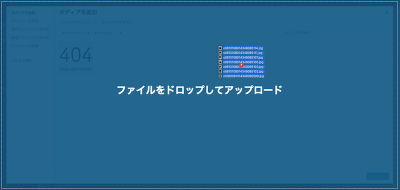
お使いのPCのからファイルをページ上へドラッグアンドドロップします。画面の表示が青背景の「ファイルをドロップしてアップロード」の画面までドロップし続け、この画面が出たらマウスのボタンから離します。
アップロードされたら挿入したい画像のみをチェックして右下の「投稿に挿入」をクリックして任意の場所に入れましょう。
右のツールバー
右サイドの各機能について解説します。
■公開
記事の公開をどうするかを設定できます。全体公開のほか、非公開(管理人のみが閲覧可能)やパスワード保護(パスワード入力した人だけ見られる)が可能です。
公開日時は今すぐ公開だけでなく、過去の日時や未来の日時の指定ができます。未来の日時にしたときはその日時になると自動的に公開になる「予約投稿」になります。
また、公開前は下書きのまま保存が可能です。
公開後は右下の「公開」が「更新」に切り替わります。
■カテゴリーとタグ
カテゴリーは今あるもののほかに、新しく設けることができます。テーマによりますが基本的には複数指定ができます。
タグは各種ブログサービスのタグとほぼ同じと見てもらって構いません。
■アイキャッチ画像
投稿後の記事ページやアーカイブページで使用される画像です。必須ではありませんが、あったほうが絶対にわかりやすいので必ず入れておきましょう。
指定できるのはアップロードしているメディアのうち画像です。
まとめ
今回作成した記事を公開してみると、以下のような感じになります。

[link url=”http://itoken.sakuratan.com/itoken/archives/48″ title=”ヘッドホン生活を再開 | イトケンの隠れ家(テスト版)” content=”数年ぶりに、ヘッドホンを買いました。もちろん中古品です、AKGのK702というオープンエアー型です。実家ぐらしの頃は、劣悪な環境だったためスピーカーは、ほとんど使えずヘッドホン生活でしたが、一人暮らしするようになった反動と段々通勤スタイルが変化したり、そもそも家で使うアンプにヘッドホン端子がなくなったり、ほぼ使わなくなりました。”]
今日説明したことだけで、ここまで記事が作れるので、是非チャレンジしてみてください。
次回は固定ページについて解説します。
★鉄道模型の所有状況は随時更新しています。
★オーディオシステムの構成も随時更新しています。
★何でも聞いてください。
https://peing.net/ja/mc313_8507